Figma Website Objective
This project aimed to create a prototype website blog made in Figma and would later be updated into a fully developed Webflow website.
The main goals were to build an understanding of Figma. Gain experience in UX and UI design and thinking about how a user interacts with a design, utilizing the prototyping tools in Figma.
This blog has three main pages: a Home page, an About page, and a Contact page. And then the final Blog Post page.
Webflow Website Objective
The main goals for the second part of this project were to create a responsive, functioning, and fully developed website blog in Webflow. As well as learning the concept of CMS and how such programs operate. With the responsive design, the website will function for mobile, tablet, and desktop devices.
The Webflow website blog will include the pages as the Figma comp. and has an additional 4 Blog Post pages.
Moodboard
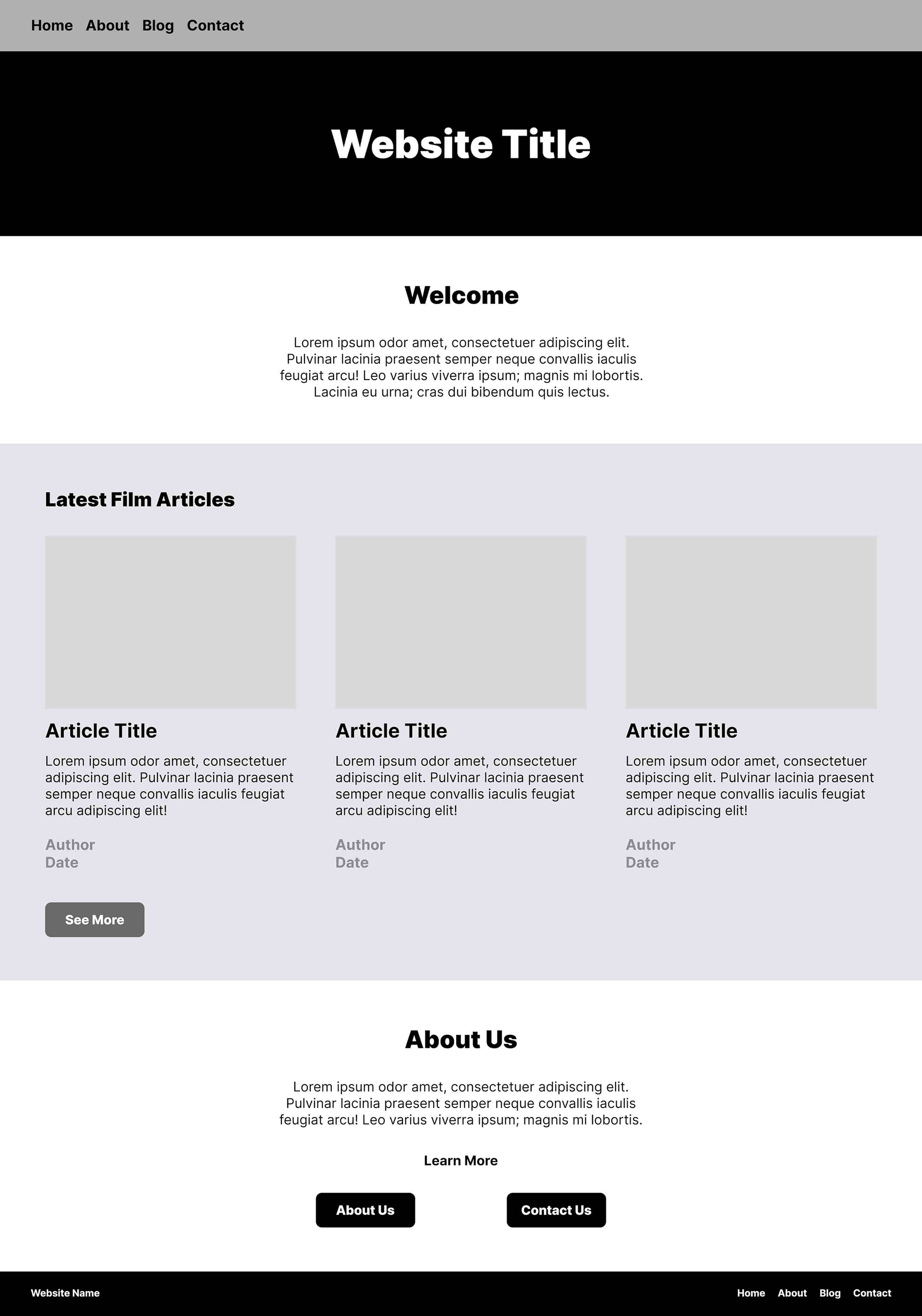
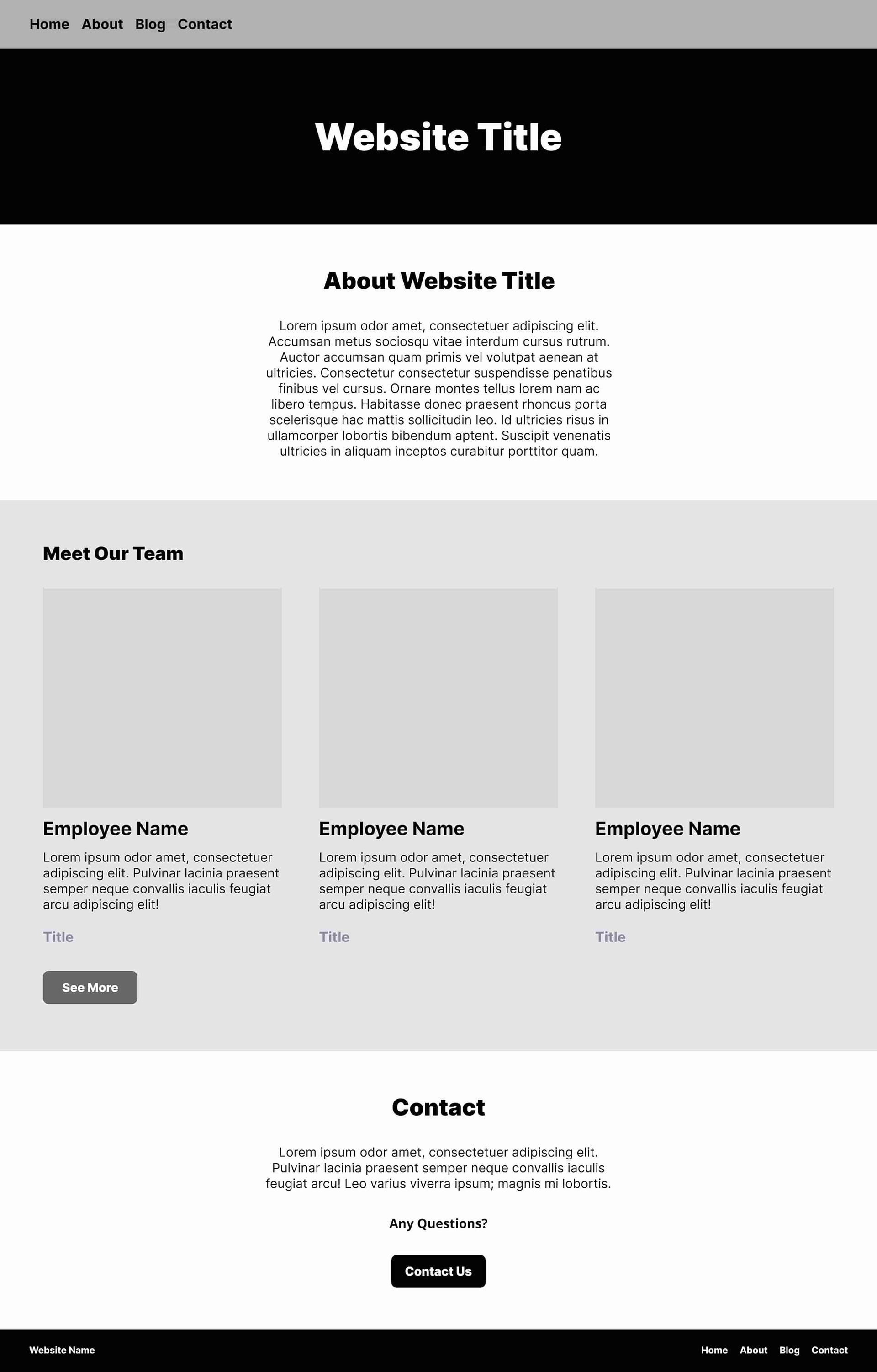
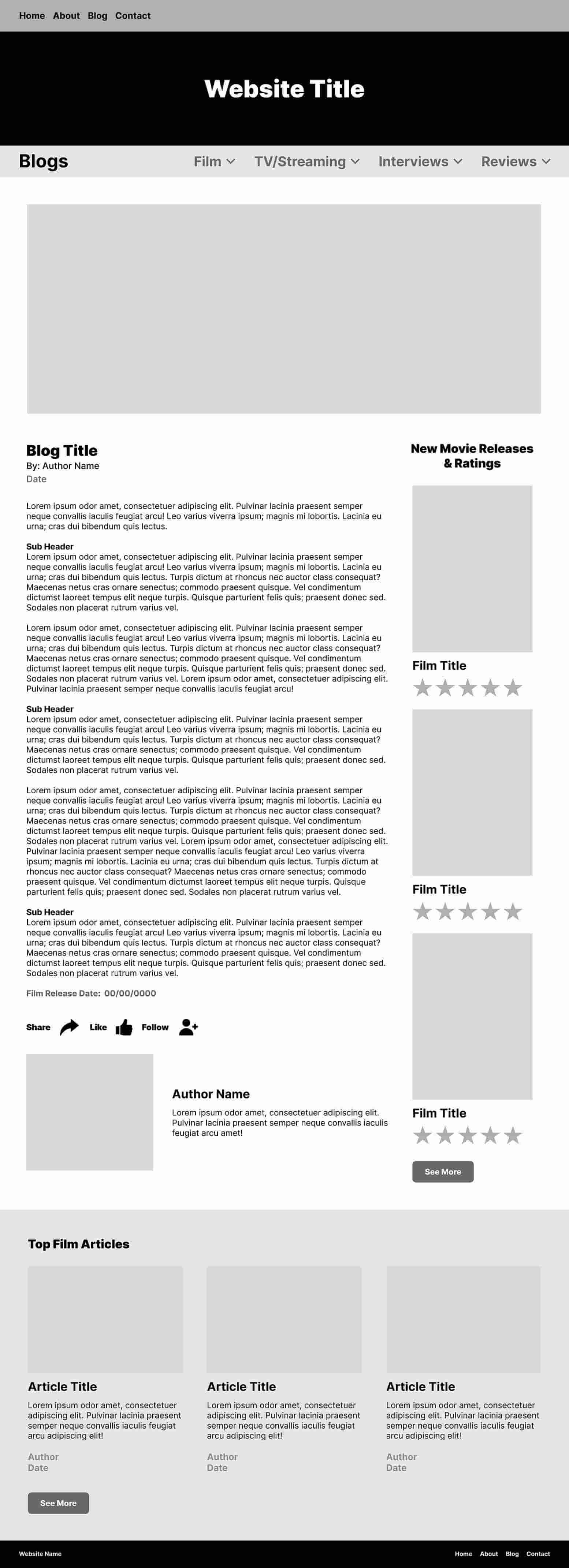
Low Fidelity Wireframes

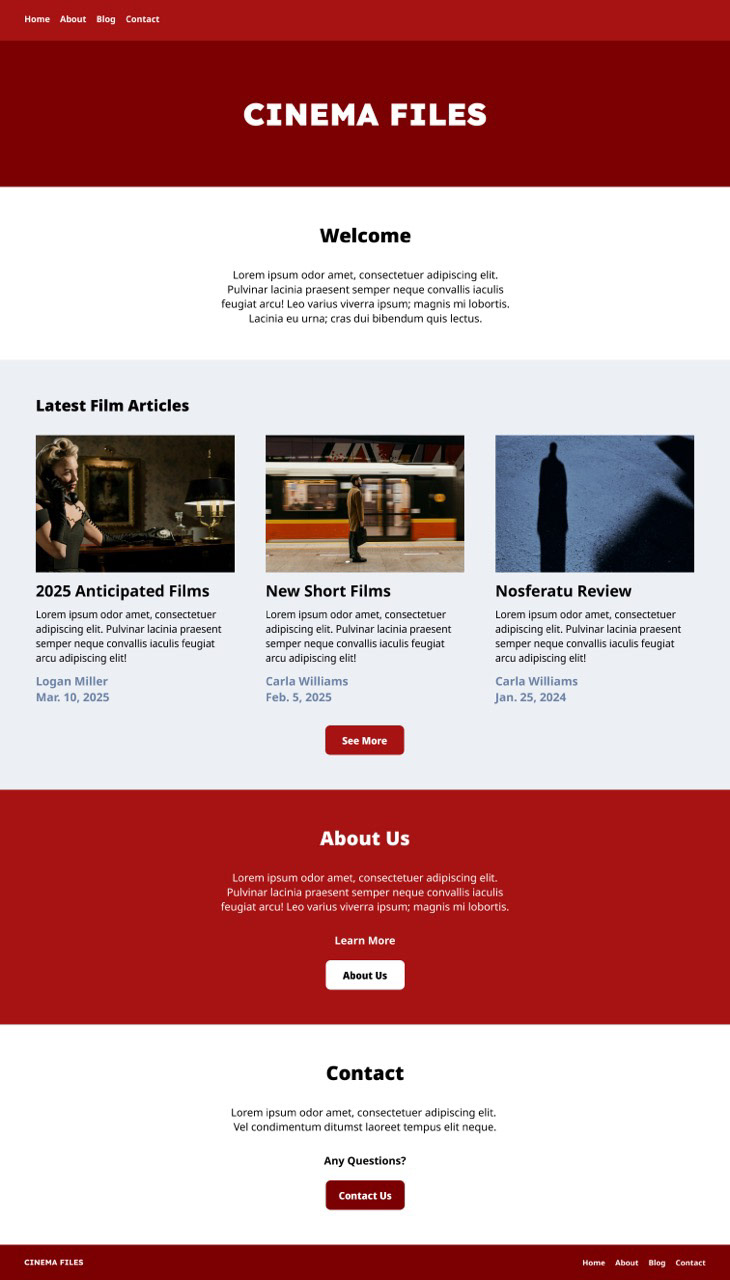
Home Page

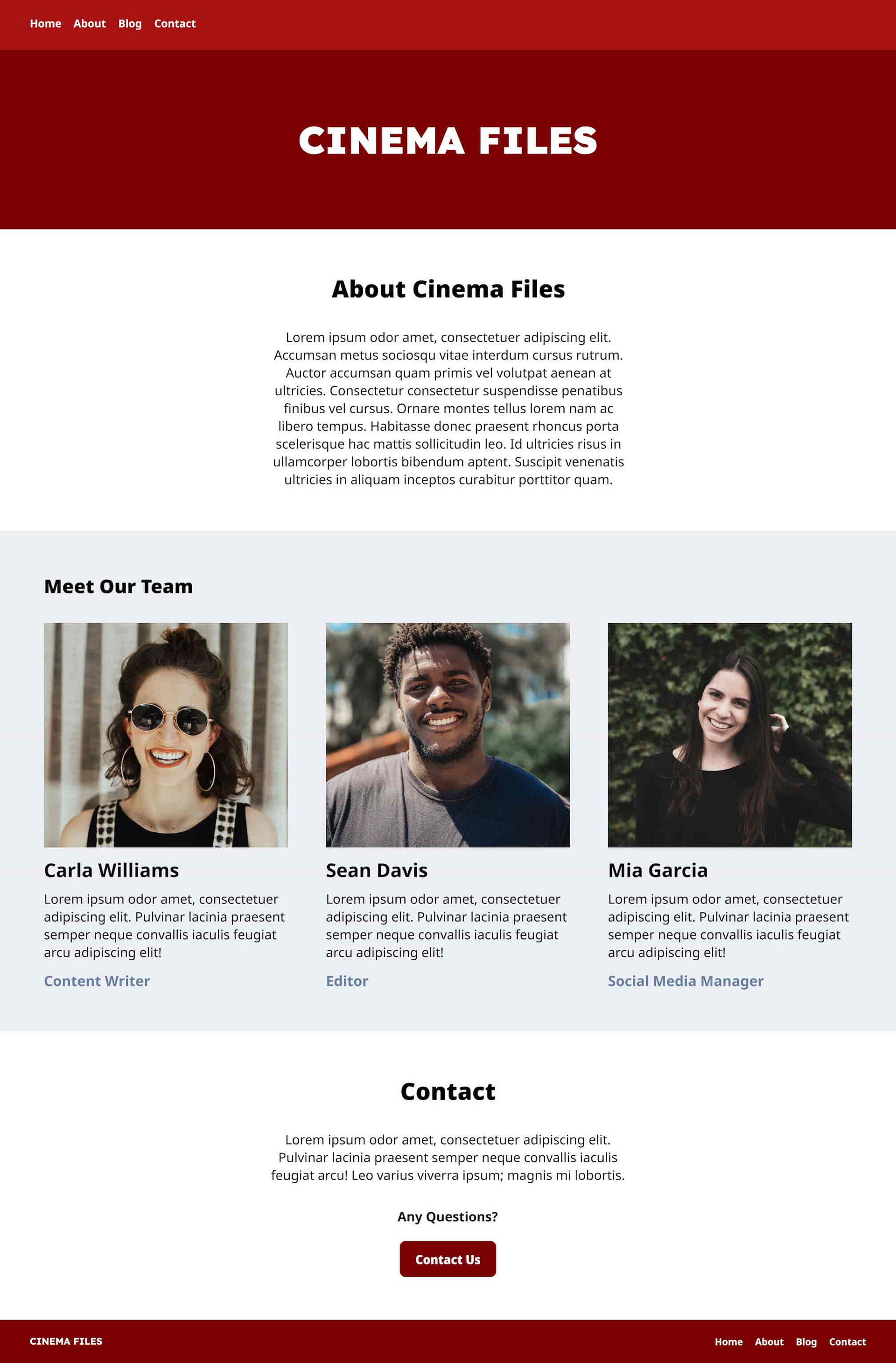
About Page

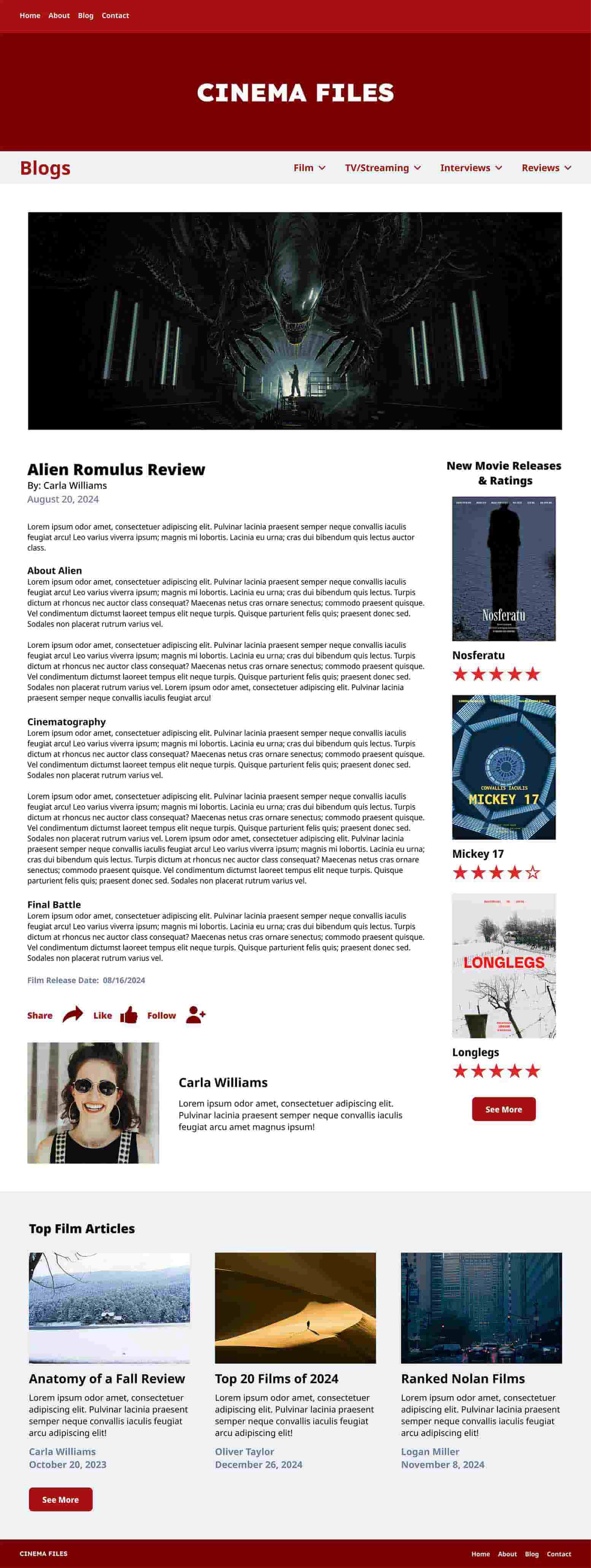
Blog Page

Contact Page
Final Figma Designs




Final Flats with Interactions
Figma Prototype
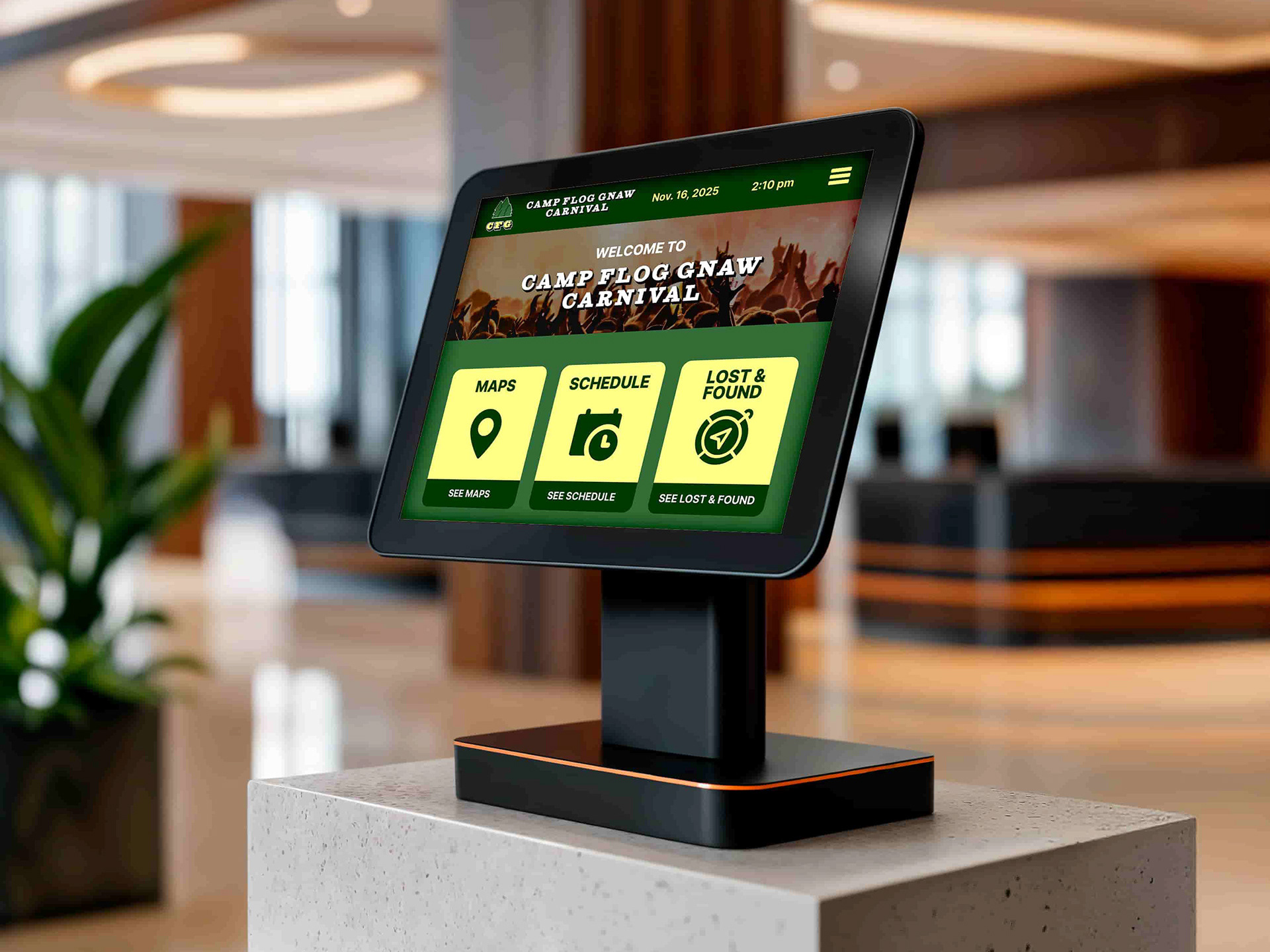
WebFlow Website Mockup
Final Cinema Files Website
Cinema Files Website Responsive View